目次
イメージ
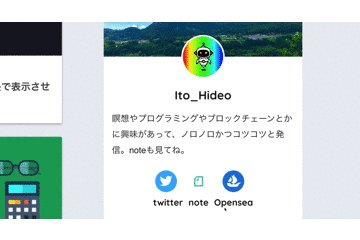
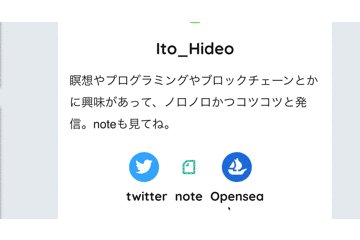
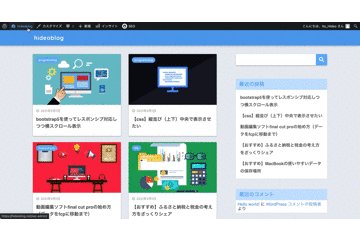
まずこんな感じの見た目にしていきます
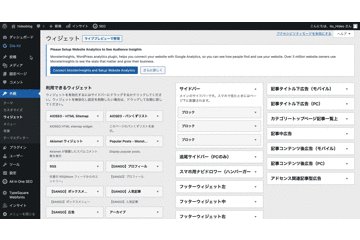
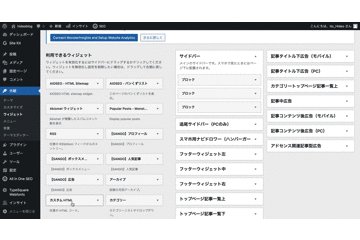
コードを書く場所です
- ブログ名を選択
- ウィジェットを選択
- 「カスタムHTML」をドラッグして、サイドバーの1番上に持っていく
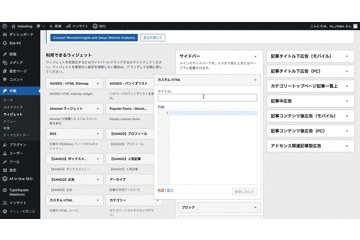
ここに、コードを書いていていきます。
早速コードです
html
<div class="yourprofile"> <div class="profile-background"> <img src="ここにバックグラウンドのイメージのurlを貼ります"></div> <div class="profile-img"> <img src="ここにプロフィールのイメージのurlを貼ります" width="80" height="80"></div> <p class="yourname dfont">自分の名前を書いてね。僕の場合はhideo18だね</p> </div> <div class="profile-content"> <p>ここにプロフィールとかコメント書きます</p> </div> <ul class="profile-sns dfont"> <li><a href="ここにツイッターのアドレスを書来ます" target="_blank" rel="nofollow noopener" ><i class="fab fa-twitter"></i></a>twitter</li> ここはnoteを張ったときに作ります/span> <li><a href="ここにnoteのアドレスを書くよ" target="_blank" rel="nofollow noopener"> <img style="border-radius: 50%;" src=" ここにnoteのイメージを張ります" alt="note"></a>note</li> ここから本題 <li><a style="margin: 0 auto;" href="ここにopenseaのurlを貼ります" target="_blank" rel="nofollow noopener"> <img src="ここに画像データを貼ります" alt="OpenSea"></a>OpenSea</li> </ul>
参考
OpenSeaのロゴの場所
OpenSeaの自分のurl
✖️https://opensea.io/account
⭕https://opensea.io/hideoblog
accountじゃなくて自分のurlにしないと上手くいきません。
noteのロゴの場所
最後に
もう少し時間をかけて見やすくしますね。